
Running a website is an increasingly complex matter. The evolution in web standards and rendering engines along with the massive adoption of capable mobile devices, can quickly take your website into the unknown. How fast and stable are your visitors network connection? How well does your site render on mobile devices?
Now, Responsive Web Design holds a lot of answers as to how to give your users a great experience on your website. But once you make that leap, you need to pay extra special attention to performance.
In this post I will talk about what you can do to ensure that the quality and care you have put into your website, is continuously and correctly monitored.
Automating tests and monitoring performance
The basis for maintaining your quality is to know what the effects any changes to your code have on your website. And from that perspective, one of the best places to start is to dive into automatic testing. Now, I will go through what I have found to be a solid foundation for starting out, and in this overview, the tools and frameworks are not terribly important. In coming posts, I will talk about my choices in tools and frameworks and go through setting up an environment and getting your jobs running.
The very first thing I recommend you do, is to setup a Continuous Integration server (CI server). There are a number of options available. Some targets specific platforms like Microsofts Team Foundation Server, while others have a broader range like TravisCI and Jenkins.
For this purpose outlined here, the CI server will be used to report the status of your web application, and this is a basic functionality that you will find in all CI Servers. Just know, that this only touches a small part of the capabilities of a CI server.
Now, there are three levels of testing that you should get reporting on:
Unit testing
At the code level you should setup unit testing. This could be considered the backbone of your quality assurance. Having unit tests, whether written after you are "done" with your code or you have taken the next step and are doing Test Driven Development, is your way of showing confidence that your code works the way you intend it to.
A quick outline of the process of getting reporting on unit test looks like this:

Flow of unit test reporting
The reports are triggered by a developer committing a piece of code into a repository. Typically the CI server is notified and initiates a fresh build of the source code. The suite of unit tests is then run against the newly compiled code, and the CI server finally displays the results, and in case of failure gives notification to the developer. This gives the developer a fast feedback loop.
Functional testing
Where unit testing shows you that the individual methods of your code actually works, it does not reveal whether the complete function is working correctly. For that, you need to take a users perspective and test the function from the actual website. If for instance you have a contact form, you could create a test that simply fills in the form using valid input and submits and verifies that a receipt page is shown. But there are several scenarios of unintended use of a form, that your code probably handles and these should of course be tested as well. This can be done manually at a relatively high cost, or you can (and should) automate it, and have it run periodically.
There are several tools available for this type of web browser testing, however, one of most widely used is Selenium. Selenium is quite powerful and can execute any function a real user can on your website and gives you access to all the events and dom elements you need to verify your expectations.
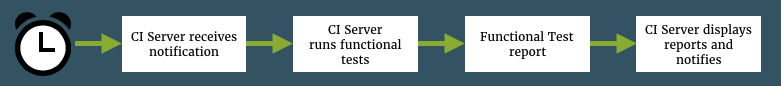
The functional test flow is very similar to the unit testing flow, but is typically triggered by a timer.

Flow of functional test reporting
With minimum effort Selenium can be configured to generate screenshots of failed tests, giving you valuable insight when investigating a bug.
Web performance testing
It is important to note, that with web performance testing, I am referring to measuring the actual speed in which a page is processed by the rendering engine. This has nothing to do with load test or stress test for that matter. These are separate disciplines that you typically would carry out before launching your website.
So with web performance testing you get a measurement in milliseconds, or seconds, or maybe minutes, of how long your page load time is. And this is a summation of all HTTP traffic for fetching resources like JavaScript-libraries, Stylesheets, images and HTML. The testing will help help you identify the performance killers on your page. Typically you will see things like images that have not been optimized and are much to large for the purpose of a web page. Stylesheets and JavaScript-libraries that have not been compressed and concatenated.
To help with this page analysis there a number of options available e.g. YSlow and PageSpeed. And while most of the tools do measure against different rulesets, they are similar in overall functionality.
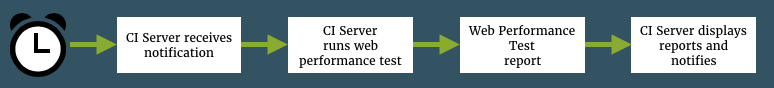
The flow of web performance testing is the same as for functional testing. Running this periodically throughout the day, will make that you know if (when) something breaks.

Flow of web performance test reporting
Conclusion
Once you have established this setup with reporting on unit test, functional test and web performance test, you know that your website in great condition, and if not, then you at least know where your weak spots are and that puts you steps ahead of your competition.
Now, this step also gives you the necessary insight to tackle your next important task, performance optimization. Something that these days, can actually make or break your users experience.
